J'entame grâce à cet article une nouvelle série de posts sur les astuces de développement Android. Pourquoi une telle série? La raison est simple : le développement sous la plateforme de Google comporte souvent des problèmes récurrents. Pour aider au mieux les débutants, il me semble primordial de leurs montrer les différentes techniques permettant d'optimiser leurs applications mais également de faciliter les futurs développements. Ne traitant que de méthodes générales, les articles de cette série seront donc normalement assez succincts et se baseront sur des questions/problèmes que j'ai pu remarquer dans différents forums.
Je pense essentiel de débuter cette série par un problème qui hante les développeurs débutant sur la plateforme Android : la minimisation des View. Lorsqu'on débute le développement avec le petit droid vert, on ne réfléchit pas trop à l'optimisation des ces applications. Malheureusement, force est de constater que le développement sur terminaux mobiles est régit par de fortes contraintes. La contrainte majeure réside dans le faible niveau de ressources disponibles (batterie, mémoire, processeur, etc.). Pour obtenir une application fluide, il est important de garder en tête de ne pas faire de choses inutiles (ça semble évident … et pourtant c'est exactement l'opposé de ce que je peux voir sur les forums de développement). L'astuce (c'est plus un conseil qu'une astuce) consiste à minimiser le nombre de vues utilisées dans votre interface graphique.
Prenons l'exemple suivant affichant simplement un texte au centre de l'écran (c'est une petite modification du layout disponible lors de la création d'un projet sous Eclipse) :
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
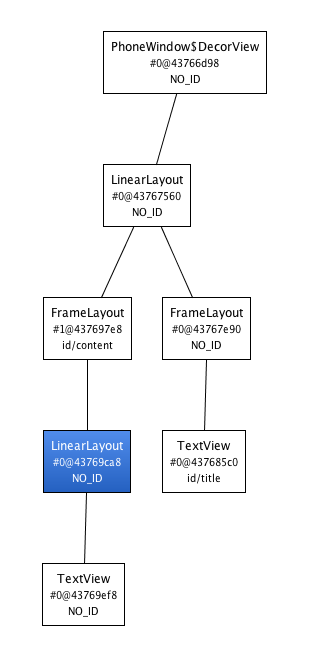
HierarchyViewer permet de visualiser l'arbre des vues courant :

Le cadre bleu indique la vue “racine” de notre programme. On s'aperçoit également qu'Android fournit, de base, un FrameLayout comme racine. Il est donc inutile d'utiliser un LinearLayout pour positionner notre TextView. Le code optimisé est le suivant :
1 2 3 4 5 6 | |
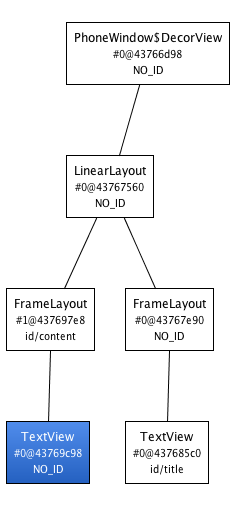
L'arbre résultant est minimal puisqu'on n'utilise aucune vue inutile :

Dans notre course effrénée à l'optimisation, on pourrait même vouloir totalement supprimer le FrameLayout fournit par le système. Cette optimisation est malheureusement impossible puisqu'Android nécessite au minimum un layout (ViewGroup) comme racine pour englober les vues.
Je viens d'exposer un problème évident mais pourtant récurrent. Lorsque vous créez vos interfaces graphiques, réfléchissez bien à ne pas initialiser de vues/layouts inutiles. Préférez également les layouts comme FrameLayout dès que possible car ils sont plus rapides (il ne font qu'empiler les vues en haut à gauche) que LinearLayout ou RelativeLayout.